- Антон Н.
- 7 минут
- Анализ события
- Что такое CWV
- Метрики, определяющие удобство страницы
- Как определить значения Core Web Vitals
- Выводы
В мае 2020 года Google объявил о подготовке к обновлению факторов ранжирования в поиске – Core Web Vitals (CWV). По данным проведённого в 2018 году компанией Google исследования, комфорт пользователя напрямую влияет на величину конверсий на сайте. Поэтому начиная с мая 2021 года алгоритм ранжирования Google начнёт учитывать пользовательский опыт. Это будет дополнением многих других факторов, влияющих на ранжирование.
В этой статье мы разберёмся, чего стоит ожидать SEO-сообществу от обновления алгоритма ранжирования Google в мае 2021, и ответим на следующие вопросы:
- что такое Core Web Vitals;
- какие метрики определяют удобство страницы и как их улучшить;
- как проверить готовность сайта к обновлению Core Web Vitals.
Что такое CWV
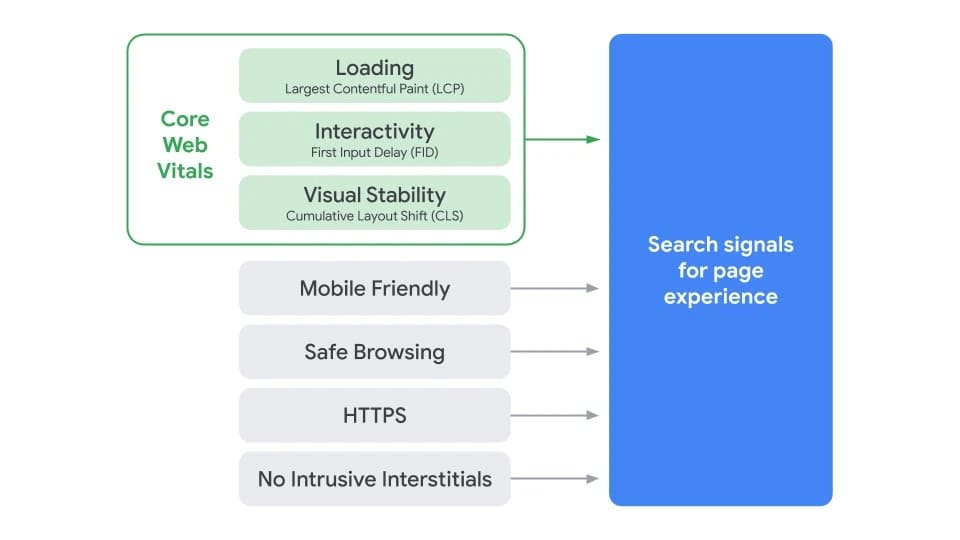
Показатели Core Web Vitals призваны дополнить уже существующие важные технические метрики качества сайта, такие как:
- оптимизация под мобильные устройства;
- обеспечение безопасного просмотра страниц;
- наличие HTTPS протокола;
- отсутствие чрезмерного количества рекламных блоков на странице.
Пользовательский опыт будет учитываться по следующим параметрам:
- LCP – Largest Contentful Paint;
- FID – First Input Delay;
- CLS – Cumulative Layout Shift.
Джон Мюллер отметил, что Core Web Vitals рассчитываются на данных реальных посетителей. В частности, для этого используются данные отчёта CrUX. Search Console не будет отображать метрики удобства пользователя по страницам, для которых собрано недостаточно переходов из поиска.
Также Мюллер отметил, что профит от нового сигнала ранжирования Google Page Experience смогут получить сайты, имеющие пороговые значения по всем параметрам CWV.
Метрики, определяющие удобство страницы
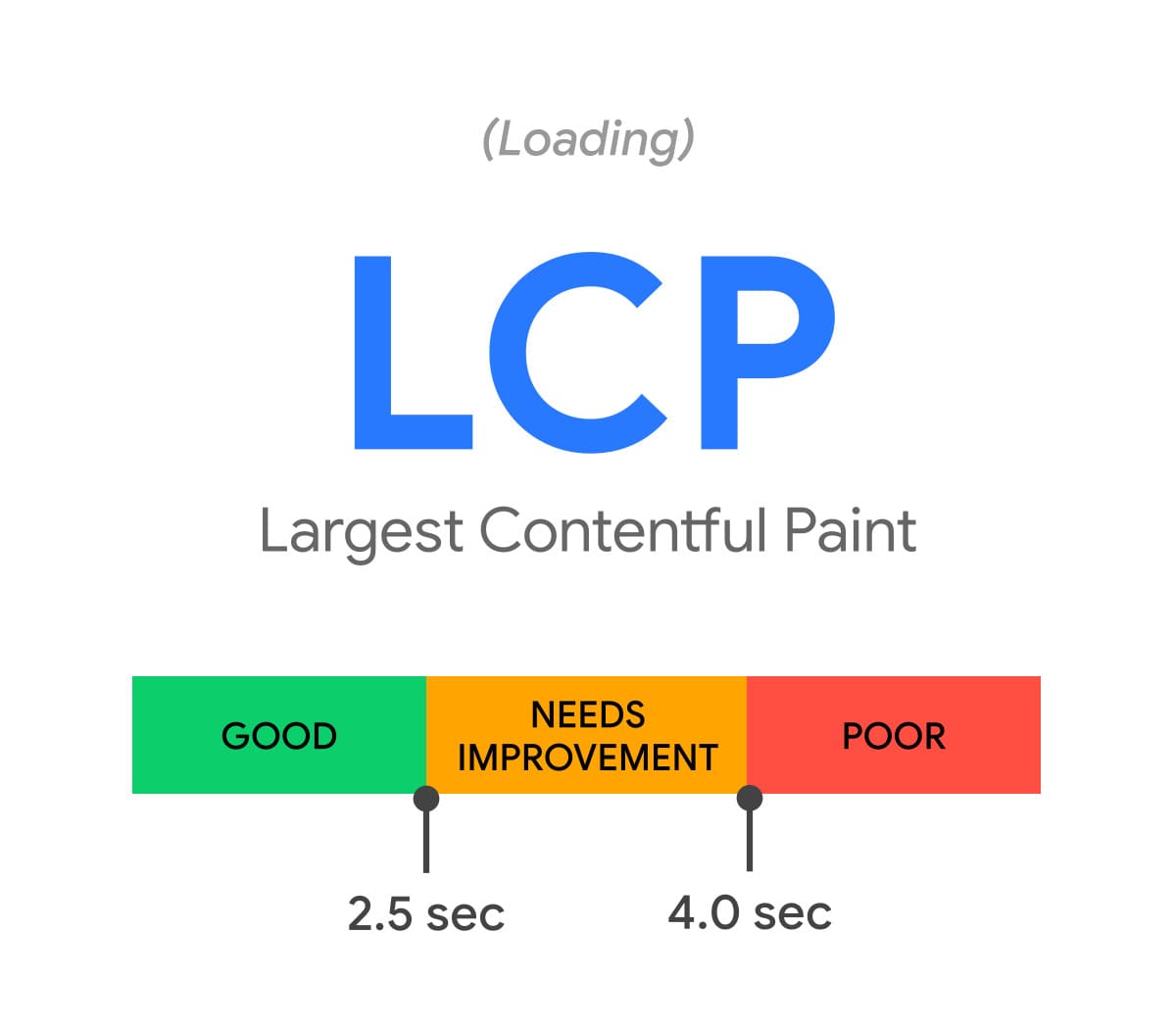
Largest Contentful Paint
LCP – скорость загрузки самого крупного контента в области видимости страницы.
К элементам, влияющим на этот показатель, можно отнести:
- тег <img>;
- элемент <image> внутри <svg>;
- тег <video>;
- объёмный текстовый блок.
Благодаря этому показателю Google может фиксировать рендеринг наиболее крупного элемента – фото, видео либо блочного элемента с текстом.
Оптимальные значения LCP:
- до либо равно 2,5 с – хорошо;
- 2,5-4 с – можно улучшить;
- более либо равно 4 с – плохо.
Как улучшить параметр LCP:
- избавьтесь от неиспользуемых скриптов;
- используйте технологию отложенной загрузки контента;
- старайтесь использовать меньше CSS-кода;
- используйте AMP-страницы;
- увеличьте скорость получения больших по объёму элементов с помощью CDN.
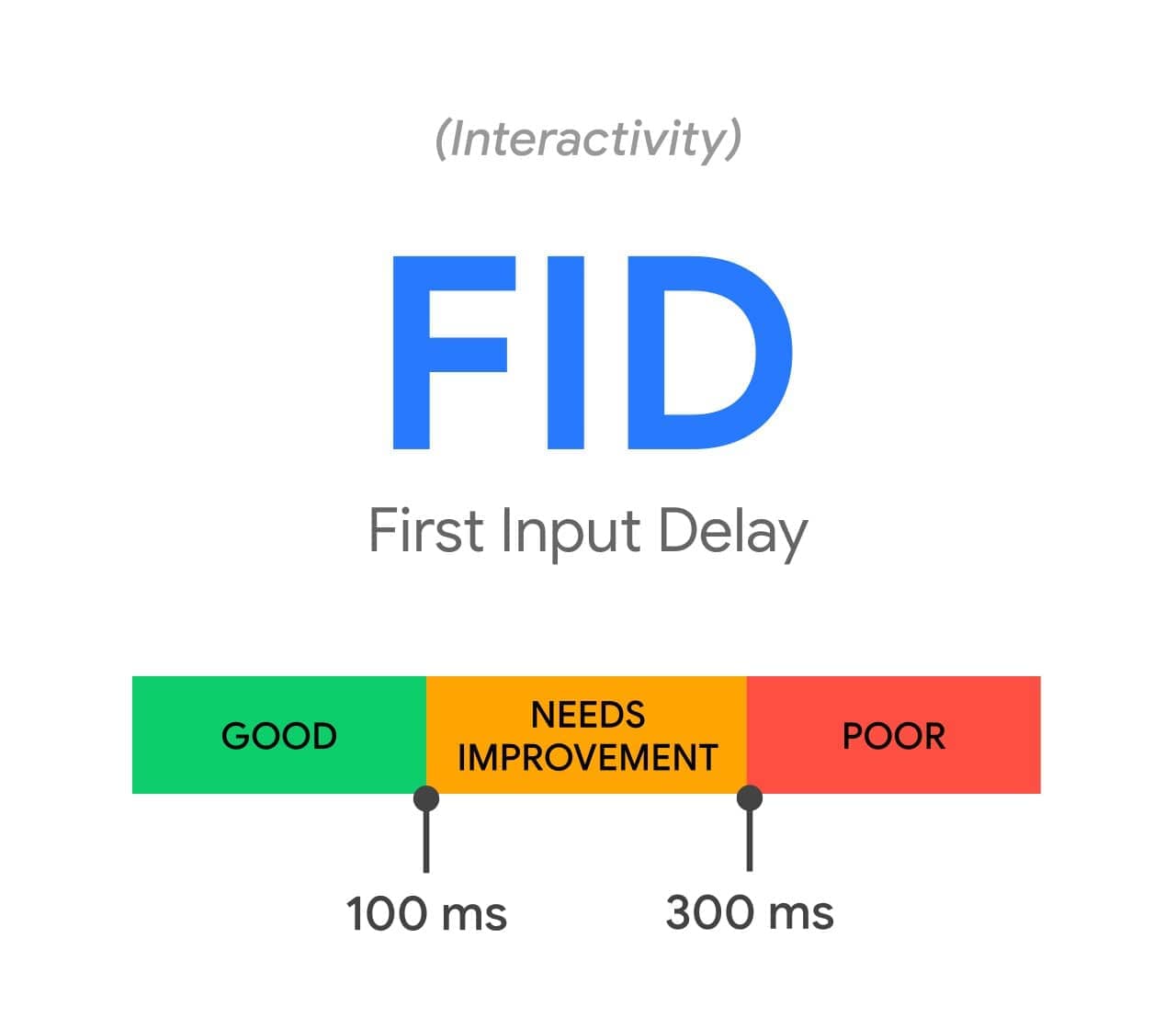
First Input Delay
FID – показатель интерактивности, отражающий скорость ответа браузера при нажатии на кнопку, форму заявки. Параметр напрямую влияет на удобство взаимодействия с сайтом, так как показывает время между первым взаимодействием посетителя с элементами на странице и началом обработки запроса браузера.
На показатель FID больше всего влияет код JavaScript.
Оптимальные значения First Input Delay:
- до либо равно 100 мс – хорошо;
- 100-300 мс – можно улучшить;
- более либо равно 300 мс – плохо.
Как улучшить параметр FID:
- избавьтесь от неиспользуемого кода JavaScript;
- реализуйте кэширование элементов.
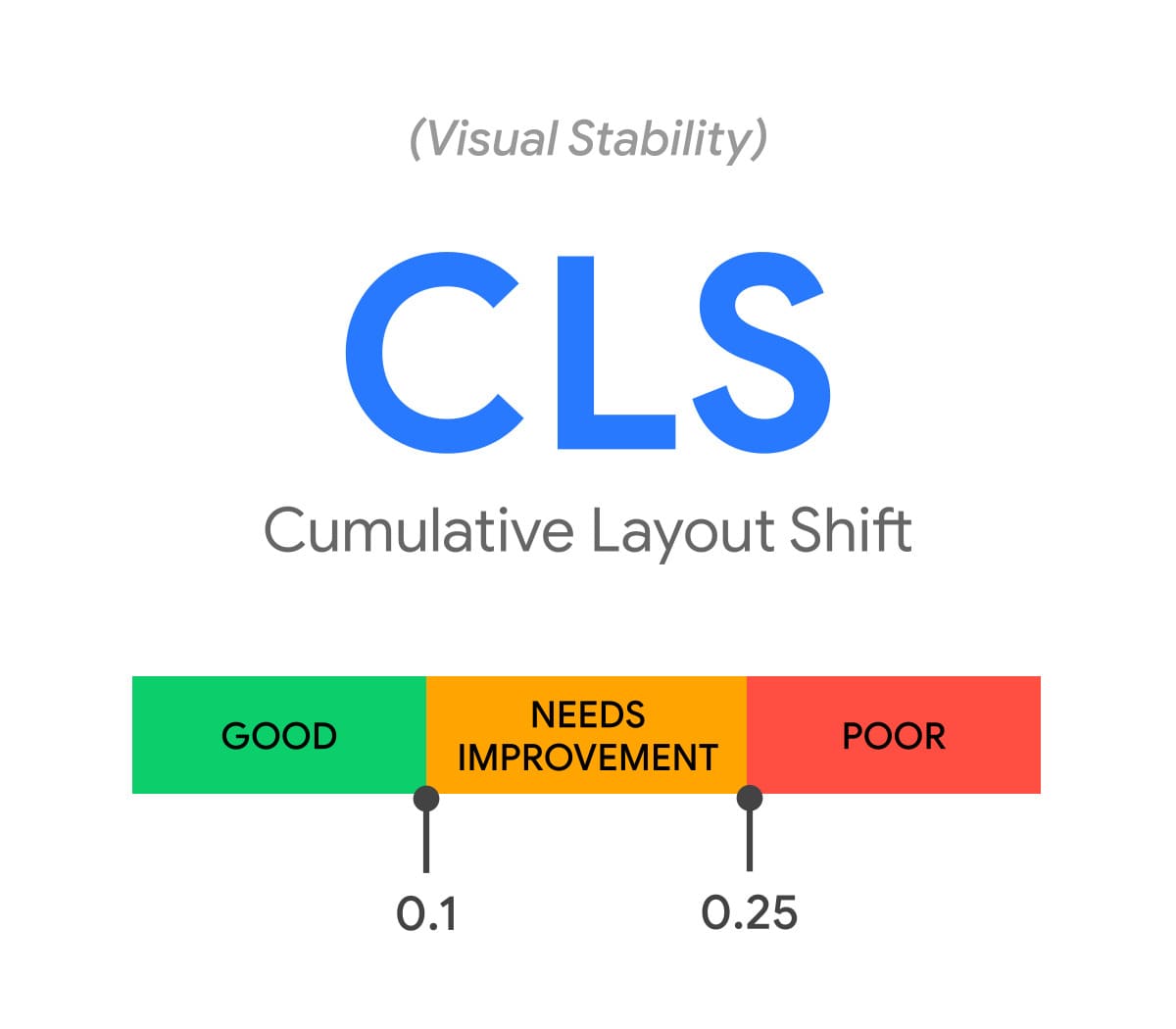
Cumulative Layout Shift
CLS – стабильность элементов во время загрузки. При загрузке страницы в DOM (объектная модель документа) могут добавляться новые элементы, что влияет на стабильность контента на экране. Показатель учитывает смещение макета в процессе загрузки.
На оценку CLS влияет добавление рекламных баннеров, отсутствие заданных размеров для изображений.
Оптимальные значения Cumulative Layout Shift:
- до либо равно 0,1 – хорошо;
- 0,1-0,25 – можно улучшить;
- более либо равно 0,25 – плохо.
Как улучшить параметр CLS:
- пропишите в HTML размеры изображений, видео, инфографики;
- выделите фиксированное место для рекламных блоков, чтобы посетителю не приходилось видеть частое смещение элементов URL при загрузке.
Как определить значения Core Web Vitals
Google предоставляет большой выбор инструментов для выявления проблем и анализа основных параметров CWV. Важно отметить, что инструменты позволяют не только замерять значения LCP, FID, CLS с помощью моделирования типа устройства и скорости интернета пользователя, но и фиксировать реальные данные, полученные из отчёта об удобстве браузера Chrome.
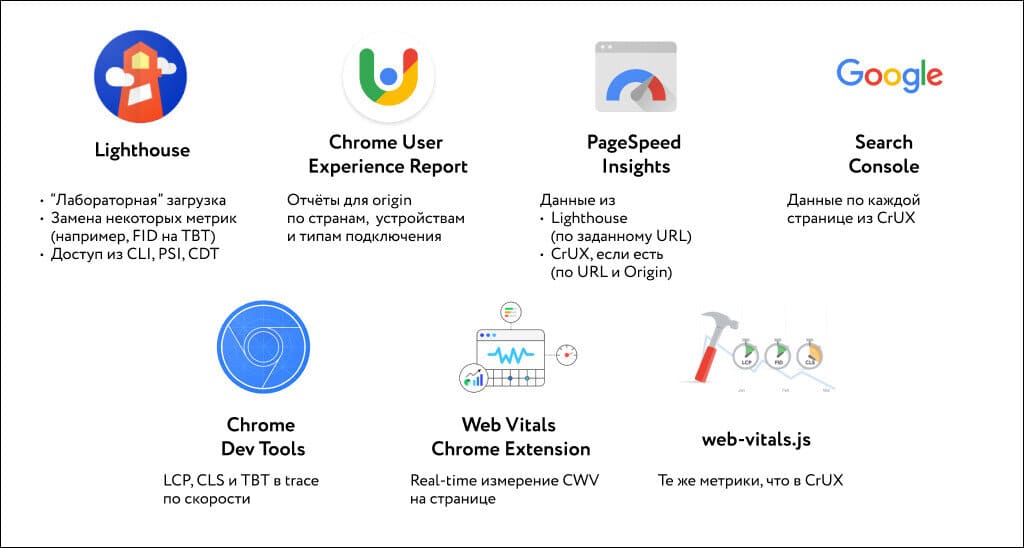
Данные CWV можно определить с помощью:
- Lighthouse;
- Chrome User Experience Report (CrUX);
- PageSpeed Insights;
- Google Search Console;
- Chrome DevTools;
- Web Vitals Chrome Extension;
- web-vitals.js.
Lighthouse
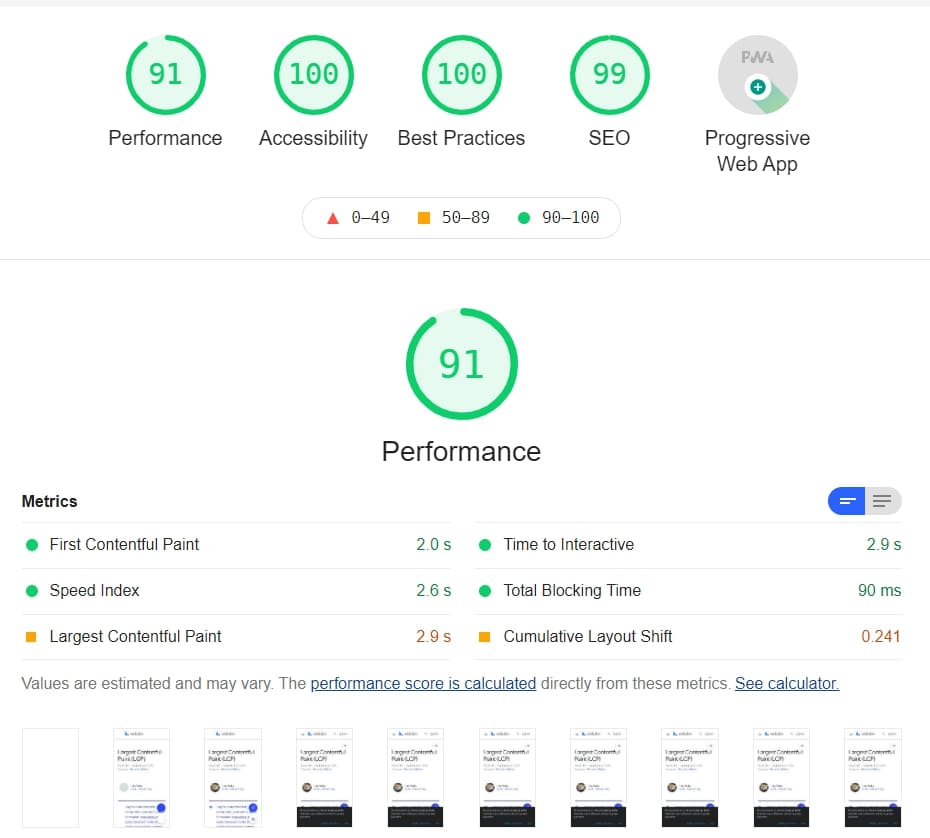
С помощью этого инструмента можно оценить значения скорости загрузки, интерактивности и получить рекомендации о том, как улучшить пользовательский опыт взаимодействия. Google предлагает установить расширение Lighthouse, которое поможет проанализировать существующие проблемы на сайте.
Chrome User Experience Report
База данных удобства страниц реальных пользователей сайтов. Данные о пользовательском опыте собраны по всем географическим регионам и отдельным странам. Это может быть полезно при анализе показателей LCP, FID, CLS в определённом регионе и стране.
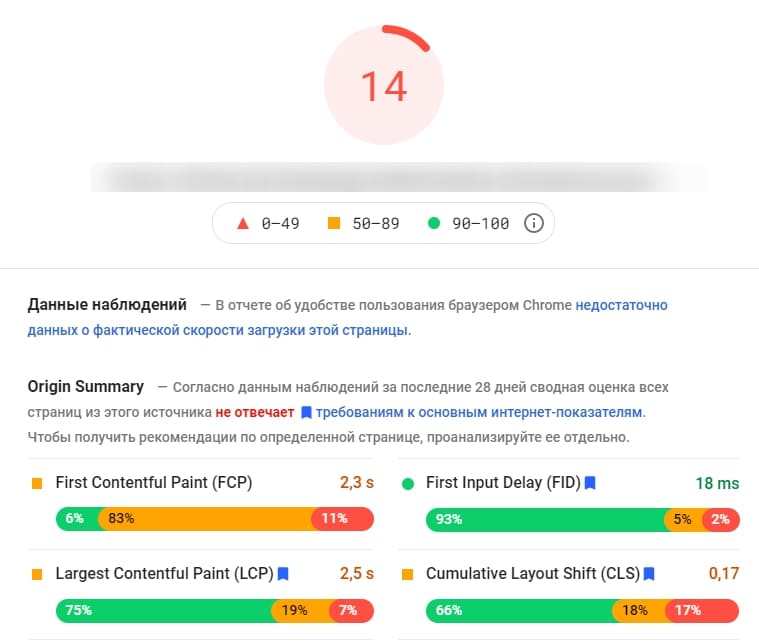
PageSpeed Insights
Один из самых популярных среди веб-мастеров инструментов собирает данные из Lighthouse и CrUX. В отчёте вы получаете значения Core Web Vitals и полезные рекомендации по улучшению метрики взаимодействия пользователя с сайтом.
Подробнее об инструменте читайте в статье «Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?».
Google Search Console
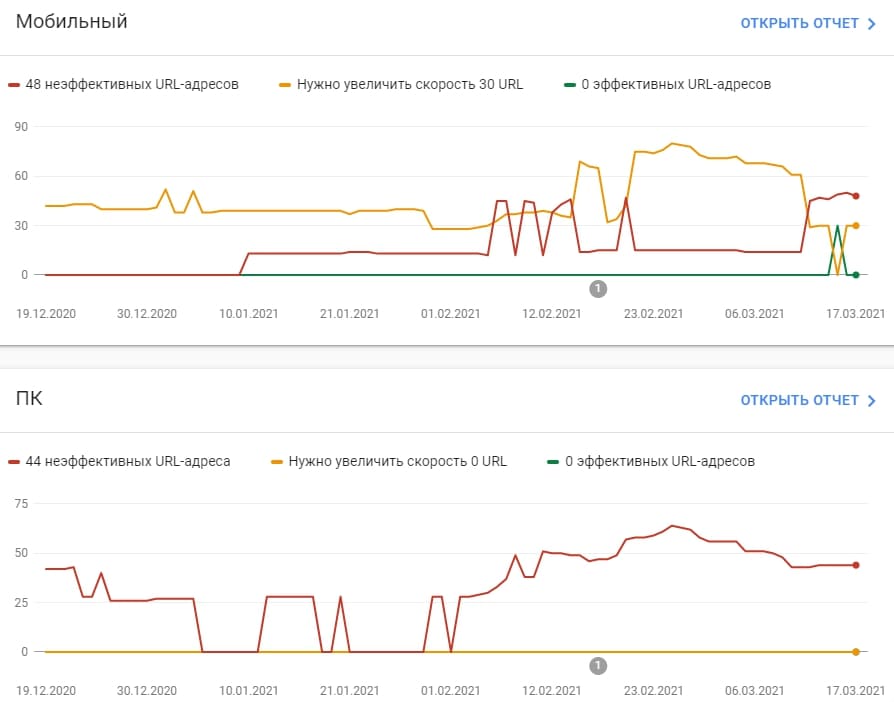
Наиболее доступным способом оценить, в каком состоянии ваш сайт, можно с помощью отчёта по его основным интернет-показателям в Search Console. Для этого на боковой панели выбираем «Улучшения» – «Основные интернет-показатели».
Данные в отчёте группируются по статусу, показателям Core Web Vitals и группам URL. Данные разбиты по типу устройства: ПК и мобильным, отображаются на диаграмме и в таблице.
Google рекомендует начинать исправлять показатели со статуса «Плохо». Для каждого из показателей приводятся отдельные рекомендации: LCP, FID, CLS.
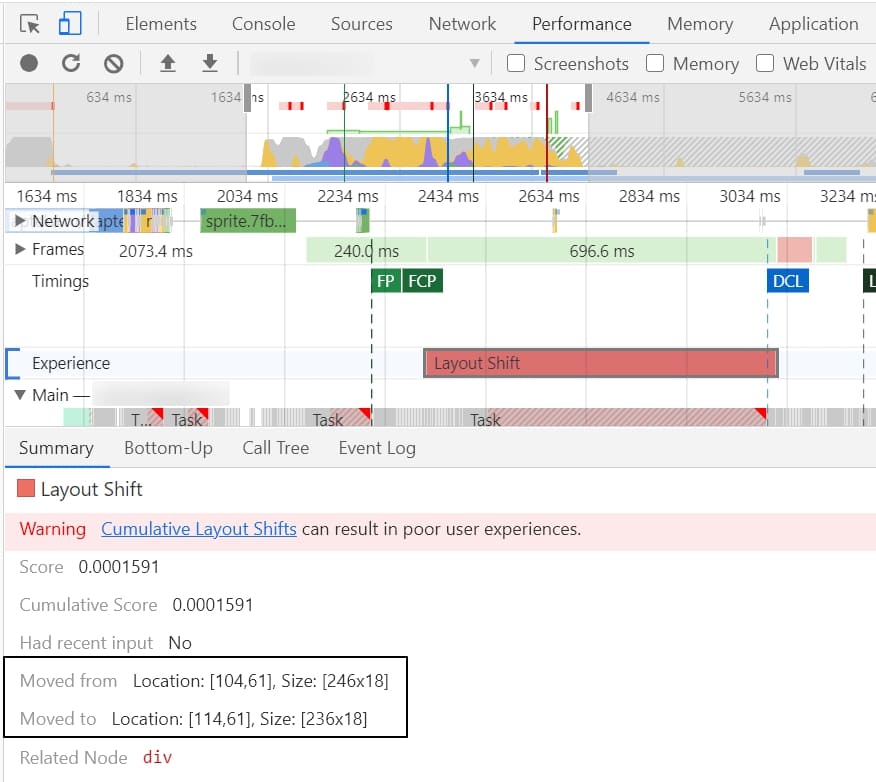
Chrome DevTools
Инструменты разработчика позволяют тестировать ресурс на лету в режиме онлайн. Это удобно для оперативного анализа проблемных значений удобства пользователя. Чтобы открыть Chrome DevTools в меню Chrome, нужно:
- Нажать Control + Shift + J (или Command + Option + J на Mac).
- Перейти на вкладку «Производительность».
- Нажать «Запись».
- Обновить страницу вручную.
- Подождать, пока страница загрузится, а затем остановить запись.
В отчёте можно ознакомиться со всеми величинами CWV.
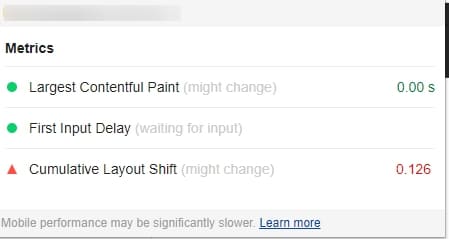
Расширение Web Vitals Extension
При посещении URL расширение автоматически рассчитывает показатели стабильности, интерактивности и скорости рендера крупного контента по этой странице. Результат оценки отображается цветовыми показателями. Зелёный – все параметры Core Web Vitals в норме, красный – URL требует оптимизации.
Можем отметить, что это очень удобно для анализа конкурентов.
Библиотека web-vitals.js
Web-vitals.js производит замеры метрик LCP, FID, CLS с помощью инструментов Google.
Выводы
Май не за горами, и оптимизаторам стоит сосредоточиться на подготовке продвигаемых сайтов к обновлению. Но главный вопрос – насколько сильными будут изменения в выдаче Google в мае 2021 – остаётся открытым. Для обсуждения вопросов, связанных с новой метрикой ранжирования, в Справочном центре создан целый раздел.
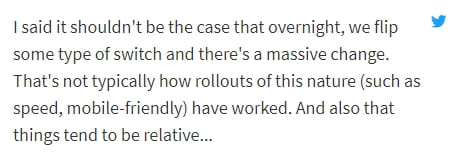
Дэнни Салливан в Twitter отметил, что вес новой метрики CWV будет расти постепенно, по примеру внедрений в алгоритм Speed Update, Mobile-Friendly.
Также, по заверению сотрудника Google Гэри Иллиса, качество контента более значимо, чем удобный интерфейс сайта. Поэтому наряду с подготовкой к влиянию нового фактора CWV, стоит продолжать регулярно улучшать свои веб-ресурсы.
Меня радует тот факт, что самая крупная поисковая система в мире нацелена на улучшение главной цели поиска – показывать на первых местах выдачи наиболее качественные по контенту и производительности сайты.
Если вы сомневаетесь, что ваш сайт готов к обновлению Core Web Vitals в мае 2021 года, мы можем провести аудит и дать рекомендации, которые помогут закрепиться в ТОПе выдачи.
Еще по теме:
- Новые инструменты в Яндекс. Вебмастере и способы их использования для оптимизации сайта Яндекс. Вебмастер стремительно развивается и продолжает радовать новым и полезным функционалом. В прошлом году мы подготовили обзор инструментов и инструкции по работе с обновлённым Вебмастером. С...
- Как проанализировать просадку трафика в Google с помощью Search Analytics for Sheets UPD: весь описанный ниже процесс теперь полностью автоматизирован в этом инструменте. Определяем диапазон дат для анализа просадки Выгружаем полученные данные в таблицу Сравниваем показатели Создаём...
- Основы веб-аналитики. Как настроить цели в Google Analytics Мы продолжаем серию статей «Работа с Google Analytics». Сегодня расскажем вам, как правильно настроить цели в данной системе, чтобы в дальнейшем детально отслеживать, насколько сайт...
- Как высчитать ROI всего проекта: сквозная аналитика простыми словами Тема сквозной аналитики в последнее время напоминает тёмную материю: все о ней знают, много раз слышали, некоторые даже имеют представление, что это такое, но когда...
- Как измерить эффективность SEO-канала для вашего бизнеса: подробная инструкция по оценке KPI Эта инструкция составлялась прежде всего для заказчиков, которые ежемесячно платят SEO-компаниям энную сумму денег и хотят научиться самостоятельно оценивать эффективность продвижения своего сайта. Но она...
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.